Vol. 9 Creating accessible online information
The people who come to your website have a wide range of needs. When we talk about making websites and other materials accessible, the focus is usually on making them work for people who use assistive technology. They might use screen readers or ZoomText to read visual materials, use special keyboards or pointers to navigate and type, or rely on captions and transcripts for audio.
The same techniques for designing accessible websites also help people who may not think of themselves as having a disability. When we design websites to be flexible and accessible, people with low literacy or limited English skills, aging eyes, or a temporary injury can all use websites more easily.
No. 01
Make sure information about accessible voting is easy to find.
Don’t make voters hunt through your site for information about access to polling places or how the accessible voting system works.

No. 02
Make information easy to read.
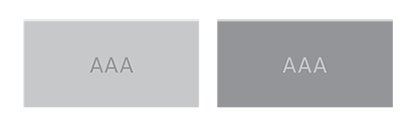
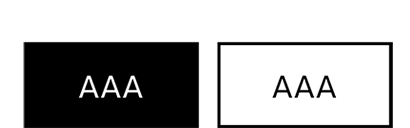
Start with large enough text and good contrast, but make it easy for voters to adjust the appearance to their own preferences
Avoid

Use

The EAC voting system guidelines recommend high contrast (10:1) for text. You can check the contrast with free tools like the WebAIM contrast checker.
See also
Vol. 01.03: Use big enough type
Vol. 08.09: Use icons to reinforce instructions
No. 03
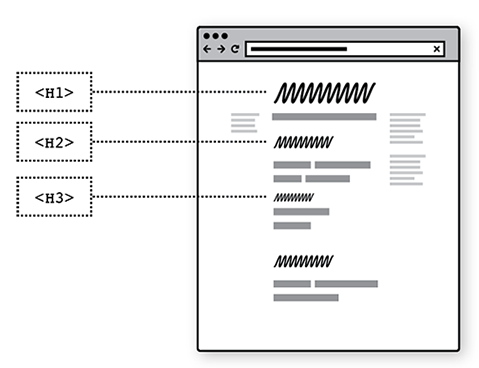
Structure the content with headings.
Support the visual presentation with heading styles. The styles should be distinct visually, and should use the correct HTML code. This helps people with low vision and who are blind to find their way through the site as they use assistive technology.

See also
Vol. 07.10: Help voters see at a glance what each chunk of information is about
No. 04
Write helpful, meaningful links.
Avoid repeating the same words (like “learn more”) for a series of links.
Think about what it sounds like if you’re reading it out loud. Use enough of the right words to make sense.
Avoid
Using the same words for many different links
- Read more
- Click here
- Continue…
Use
Text that says where the link leads
- Find your polling place
- Register to vote
- How to vote by mail
See also
Vol. 07.06: Write links that use words voters use and that help voters know where they will end up.
Vol. 07.09: Use words that voters use in links, headings, and graphics.
No. 05
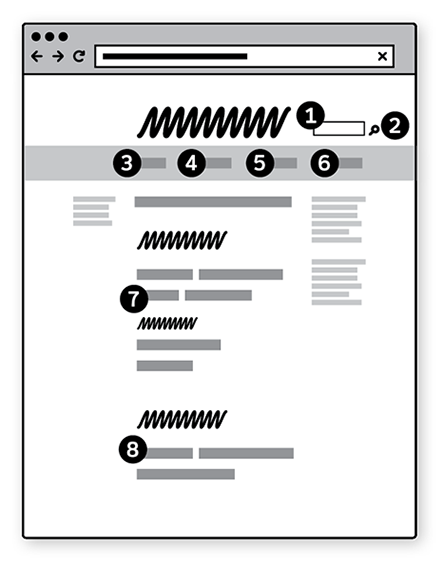
Make it easy to jump to the main content on the page.
Create links to skip over banners and menus that are repeated on each page. Or use special coding in HTML to identify the roles for the area of the page, especially the main content.

See also
Vol. 01.05: Support process and navigation.
Vol. 07.07: Put the most important information in the main menu or the center section of the page.
No. 06
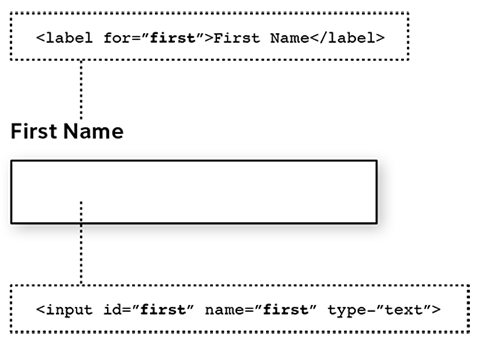
Code forms so they are accessible.
Make sure everyone can use voter registration forms, absentee ballot requests, and “My Voter” features. A few simple coding techniques make forms accessible.
Connect each label or prompt to its field.

For more on coding accessible forms: webaim.org/techniques/forms/
No. 07
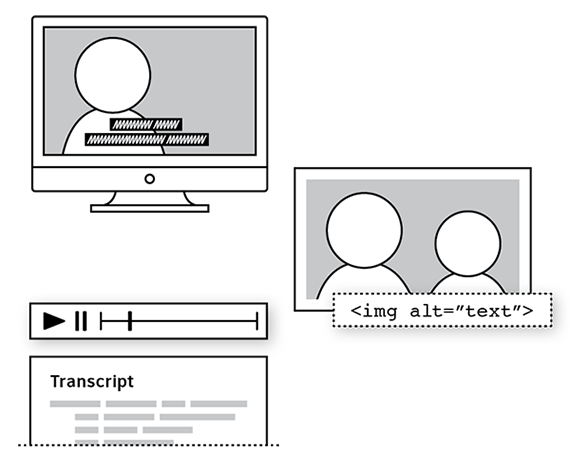
Provide alternatives for images, audio, and video.
For all images and multimedia, you need a text alternative for people who cannot see or hear it. This means
- descriptions of images
- transcripts for audio
- captions for video

For more on alternatives:
WebAIM information about captions
No. 08
Keep alternative formats together so voters can choose.
When you post a document or media file, put links to different files together so it’s easier for voters to choose the format that works best for them.

No. 09
Make sure everything works with a keyboard.
People using assistive technology often do not use a mouse. Check your site by using it without a mouse.

Logical order for tab and arrow keys.
No. 10
Test the site with voters with disabilities.
There’s nothing like seeing real voters try to use your site to find information to learn how to improve it. Use the same techniques as for testing ballots.
Be sure to check the website for different settings and interaction styles used by people with different disabilities:
- Text size, color and contrast with browser settings
- ZoomText
- Keyboard only
- Screen readers – both JAWS and VoiceOver
- Large and small screens
- Without audio
See also
Vol. 03: Testing ballots for usability

